【超初心者向け】WordPressで記事を書くのに最低限必要な基本をご紹介!
ブログをWordPress(ワードプレス)で始めたけれど記事の書き方がわからない!という人も多いのではないでしょうか。
かく言う私も数か月前までWordPressを使ったことがなかったので、ゼロからのスタートでした。
WordPressはできることが多い代わりに、とっつきにくいイメージがあります。
そこで今回はWordPressで記事を書くにあたってよく使う機能に絞ってご紹介していきます。
操作の流れ

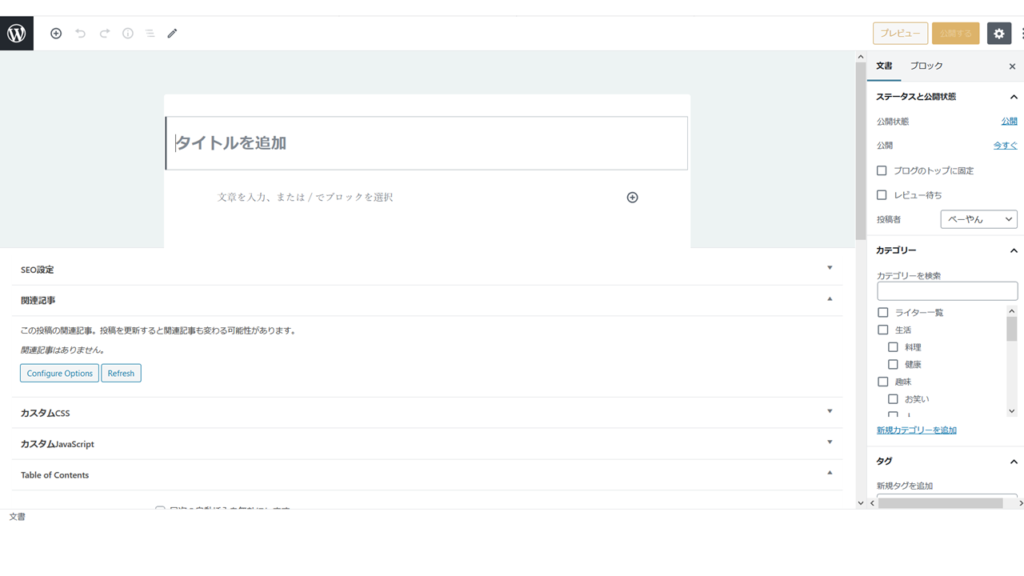
まず「新規投稿」をクリックして新しい投稿ページを開くと上のような画面が開きます。

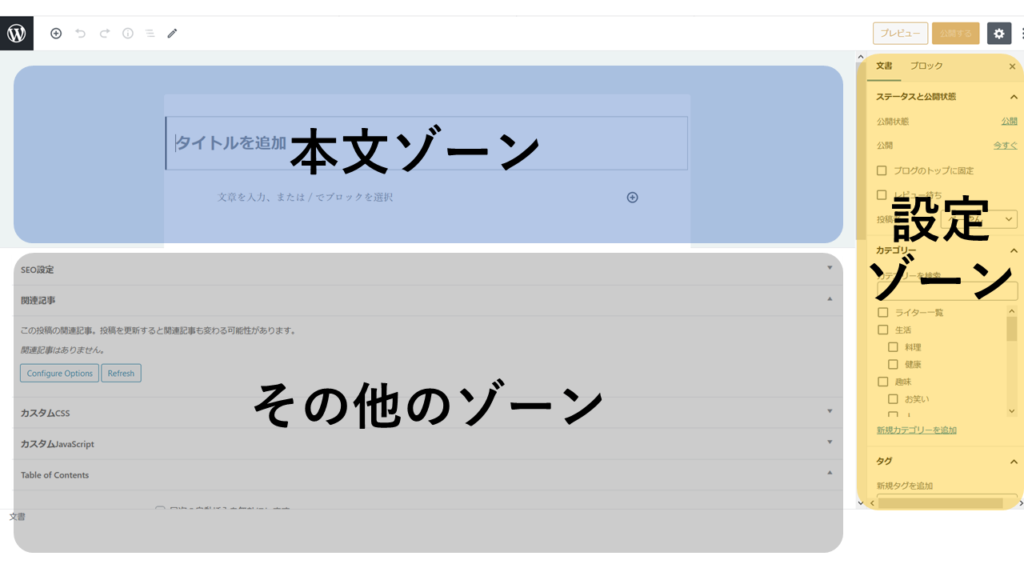
この画面は大きく分けて3つ
・本文ゾーン
・設定ゾーン
・その他のゾーン
に分けられます。
本文ゾーンでは記事の内容を作成します。
タイトルや見出し、本文の記入を行ったり、画像やリンクを挿入したりできます。
設定ゾーンでは公開予約やカテゴリー・タグづけなどの記事に対する設定を行います。
その他のゾーンではSEOタイトルやメタキーワードなどを入れるのですが、今回は使用しません。
応用的な内容だったり、最近では使用する必要がなくなった項目などもあるので、慣れてきてから使うようになればいいと思います。
今回は本文ゾーンと設定ゾーンのみ解説をしていきます。
基本的にはこの2つがいじれれば問題ないです。
また私はWordPressのテーマでCocoonを使用しているため、テーマによっては若干レイアウトが違う可能性がありますが、基本的な操作は同じです。
本文
一番上はタイトルを入れるところになります。
ここに入れたタイトルは、検索結果として表示されたり、記事一覧に表示されます。
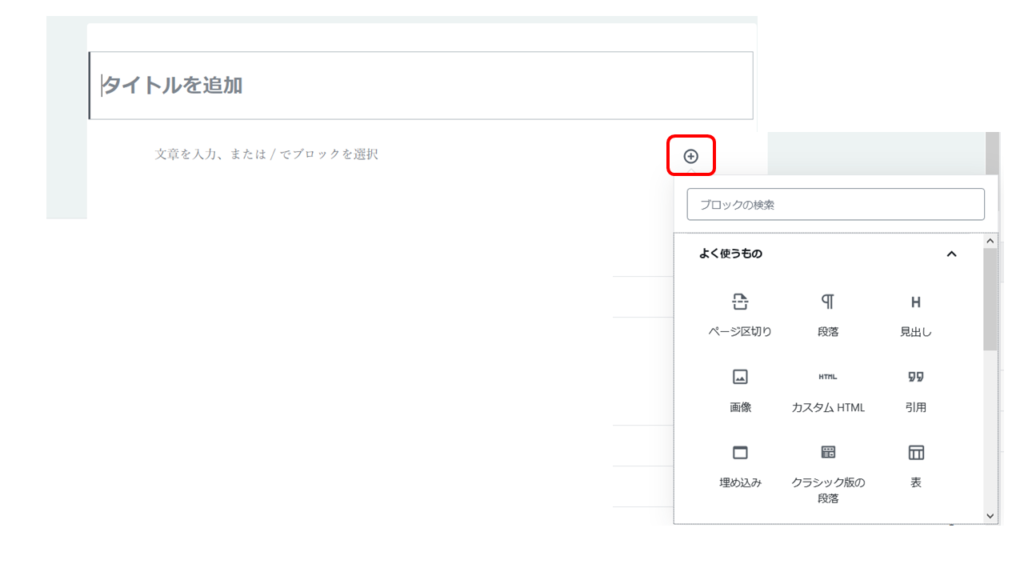
本文ゾーンに見出しや段落を追加する場合は新規でブロックを作成する必要があります。

上の画像のように⊕マークをクリックするとそれぞれブロックが表示されます。
それでは主要なブロックについてご紹介していきます。
見出し
「見出しブロック」はその名の通り見出しを作るブロックです。
章分けをしたりするのに使います。

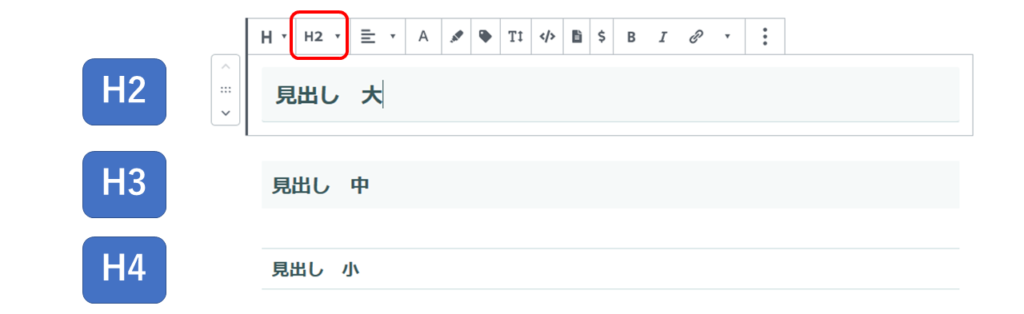
見出しブロックを編集中に上の部分に「H2」というものが表示されています。
これは見出しの階層を表しています。
例えばH2, H3, H4 の見出しを作成してみると上の画像のようになります。
表示される文字の大きさや見出しの枠などが変わってきます。
また、目次を生成する設定にしている場合、この階層が目次にも適用されます。
段落
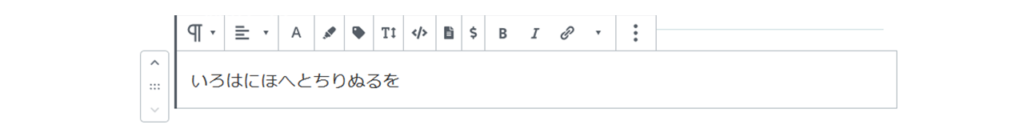
「段落ブロック」は一番基本的なブロックになります。
本文を記入したり、空白として使ったりすることができます。

またわざわざ⊕マークから作成しなくてもEnterキーを押すだけで作れます。
逆に段落を替えずに改行だけを行いたい場合は、shiftキーを押しながらEnterキーを押せば改行ができます。
段落ではMicrosoft office の Word のように文字に様々な効果を付けることができます。
よく使う機能を簡単にご紹介します。
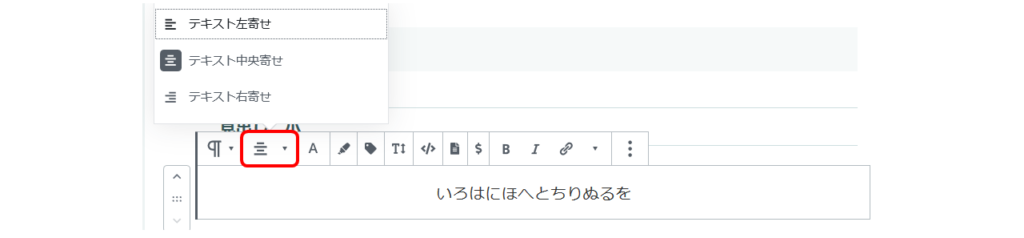
テキストの配置

テキストの配置を「左寄せ」「中央寄せ」「右寄せ」の3つから選択できます。
注意が必要なのは段落ごとの設定しかできないことです。
ですので同じ段落内で1行目中央寄せ、2行目左寄せなどはできません。
もし行ごとに設定したい場合は、別の段落を作成して分けてあげましょう。
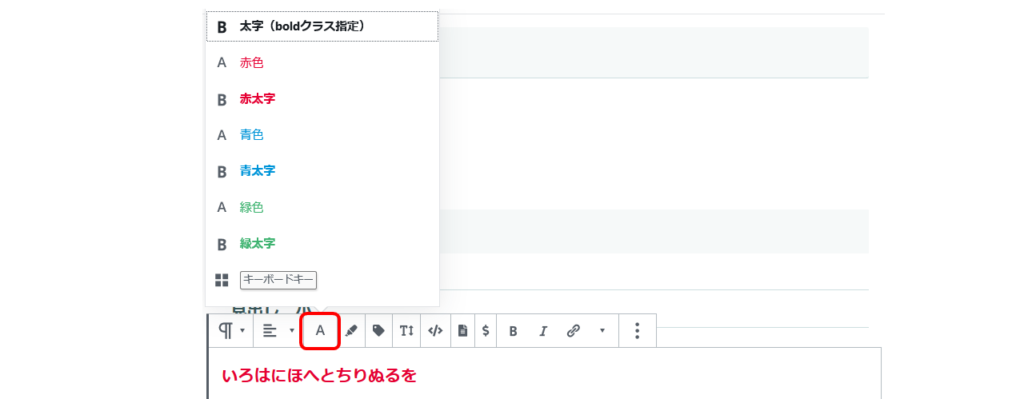
文字色

文字の色が選択できます。
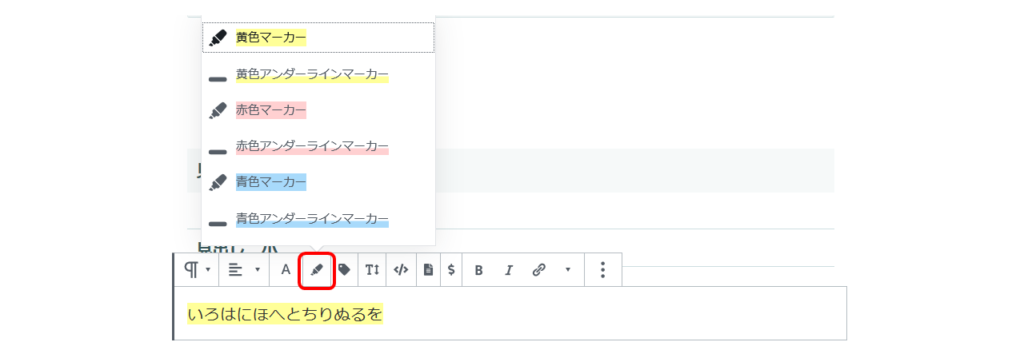
マーカー

テキストにマーカーをひくことができます。
マーカーをひきたいテキストを選択した状態でマーカーボタンを押し、好きな色を選択してください。
意外と半分だけ引くよりも全部をひくマーカーの方が見やすいので、私はいつもこちらを使っています。
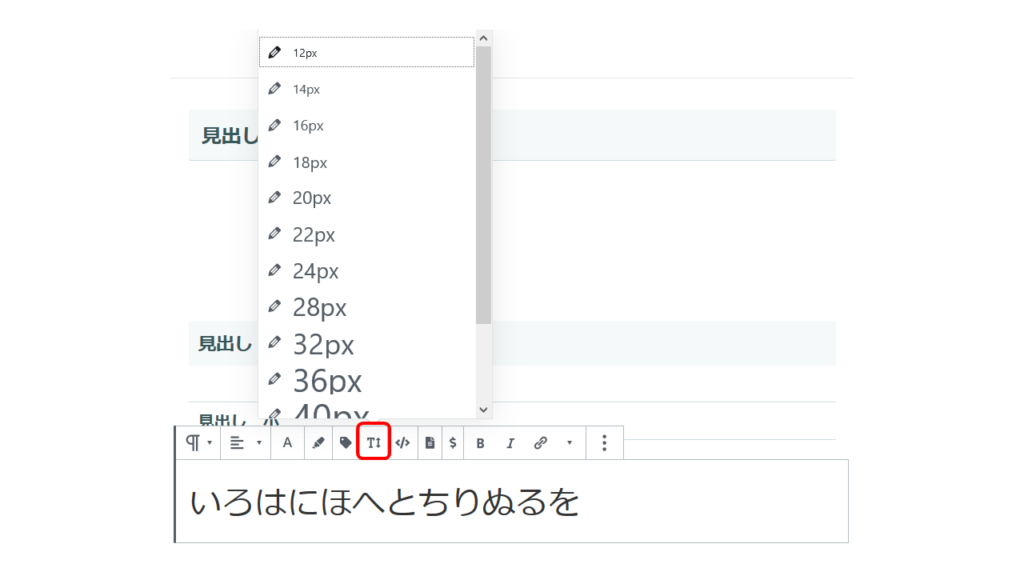
フォントサイズ

フォントサイズを決められた中から選択して変更することができます。
これはoffice等でおなじみの機能だと思います。
太字

文字を太字できます。
これもおなじみですね。
斜体

文字を斜体にできます。
またしてもこれもおなじみ過ぎて説明入れるか迷いましたが、使う機能なので一応。
ハイパーリンク

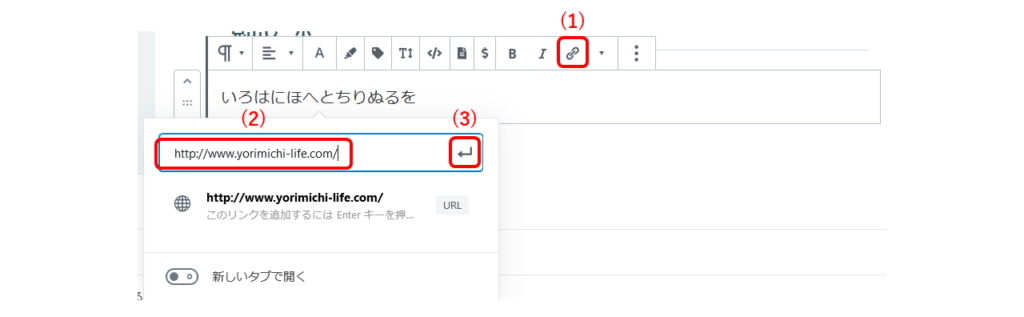
ハイパーリンクを張ることができます。
ハイパーリンクとは簡単に説明すると、クリックをすると外部サイトや自分のサイトの他のページ飛ぶリンクの機能です。
リンクを張りたい文字を選択した後(1)~(3)の順番に作業をしたら完了です。
(2)ではリンクを張りたいサイトのURLを入力します。
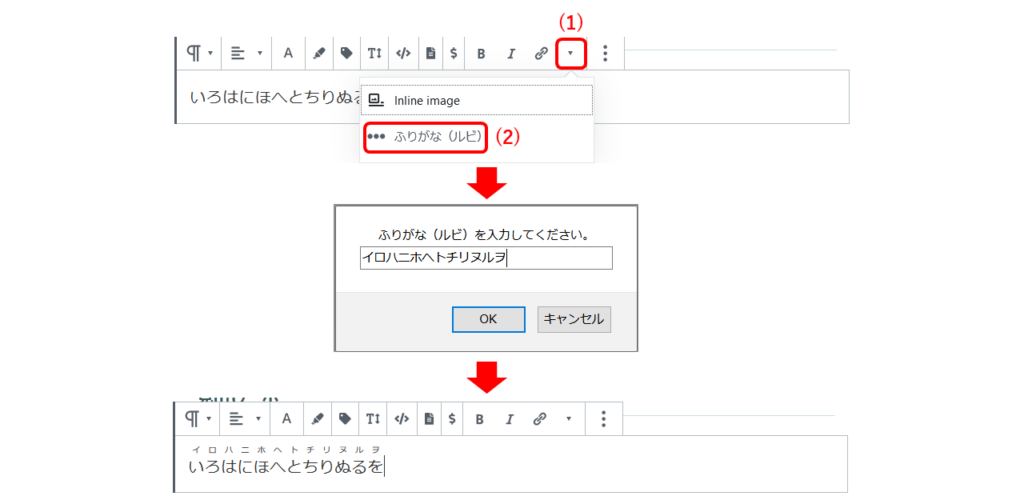
ルビ

文字の上にルビを振ることができます。
難しい漢字や、英語の上に訳を入れたりするときに使えます。
「約束された勝利の剣」
みたいな使い方もできます。
画像

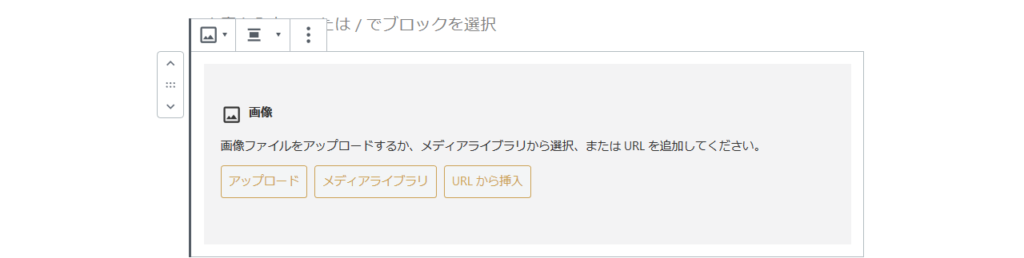
「画像ブロック」を使用すると画像を挿入することができます。
挿入する画像の選択方法は主に「アップロード」「メディアライブラリ」の2つです。
アップロード
アップロードはコンピューター上から画像をアップロードする際に使用します。
アップロードを選択した後、画像を選択して完了です。
メディアライブラリ
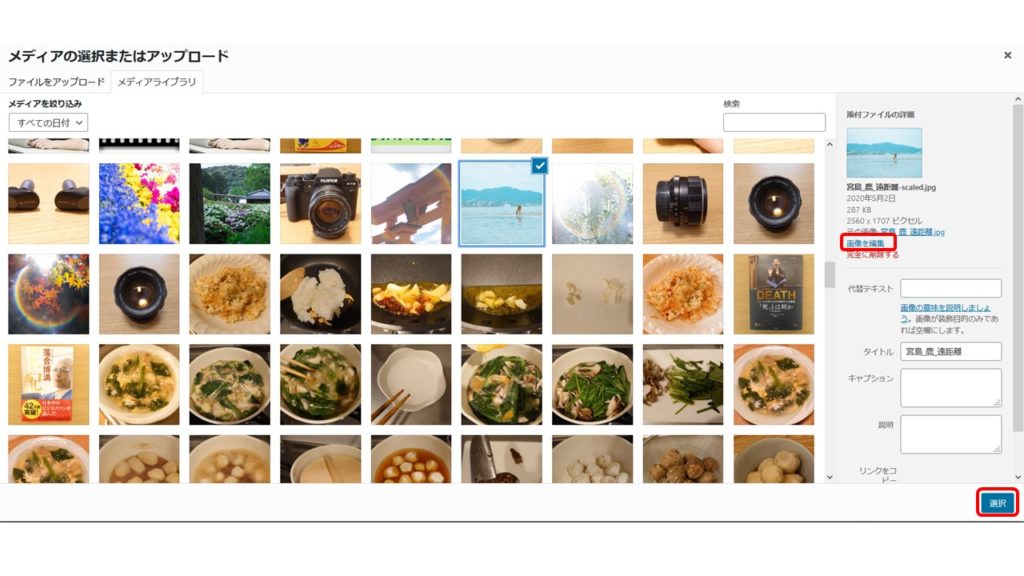
メディアライブラリは一度アップデートことのある画像を再度呼び出すときなどに使います。

メディアライブラリを選択すると、上の画像のように今までアップロードした画像が一覧で表示されます。
挿入したい画像にチェックを入れた後に右下の「選択」をクリックすると挿入が完了します。
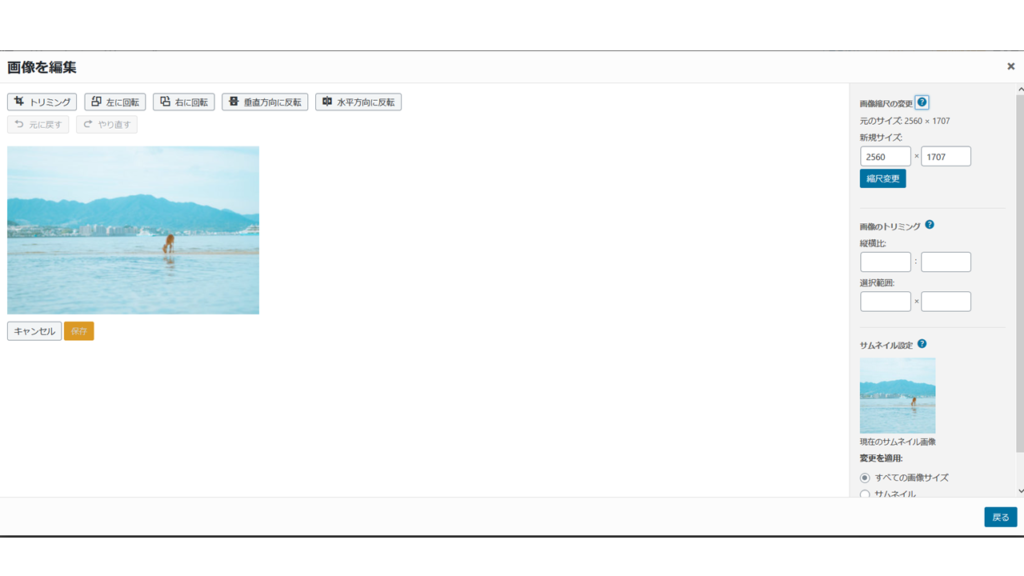
また、画像を編集することもできます。この場合は右上の「画像を編集」をクリックしてください。

編集画面ではトリミングや画像の回転、反転ができます。
ここで注意が必要なのは、編集した画像は名前を付けて保存されるのではなくもともとの画像に上書きされてしまうという点です。
もとの画像もサーバー上に残しておきたい場合は、編集用にもう一度アップしてから編集をしましょう。
挿入後の画像の設定

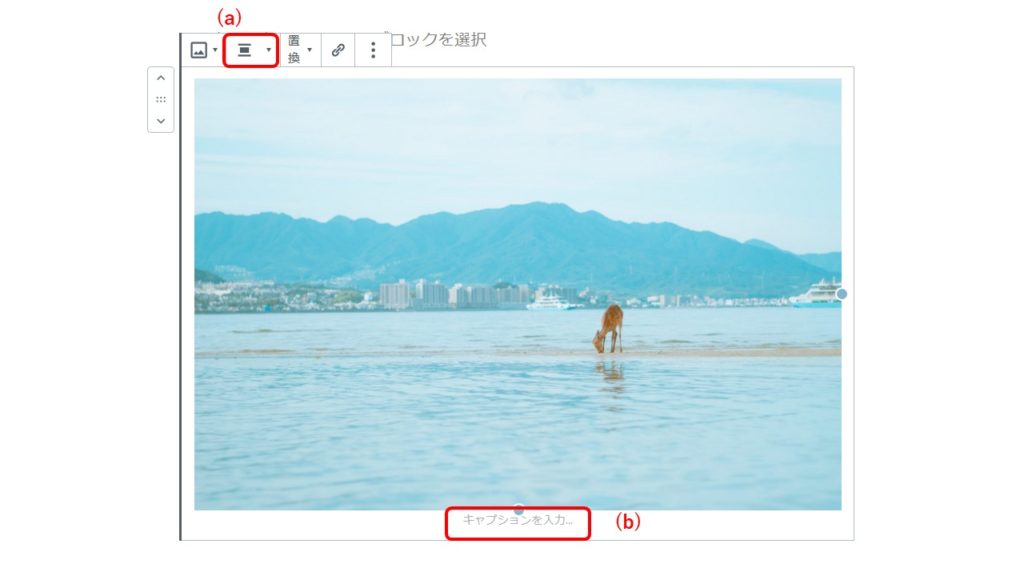
アップ後の画像はこんな感じです。
(a)をクリックすると画像の位置を変更できます。(左寄せ、中央、右寄せ)
(b)にはコメントや画像の名前などを書き込めます。

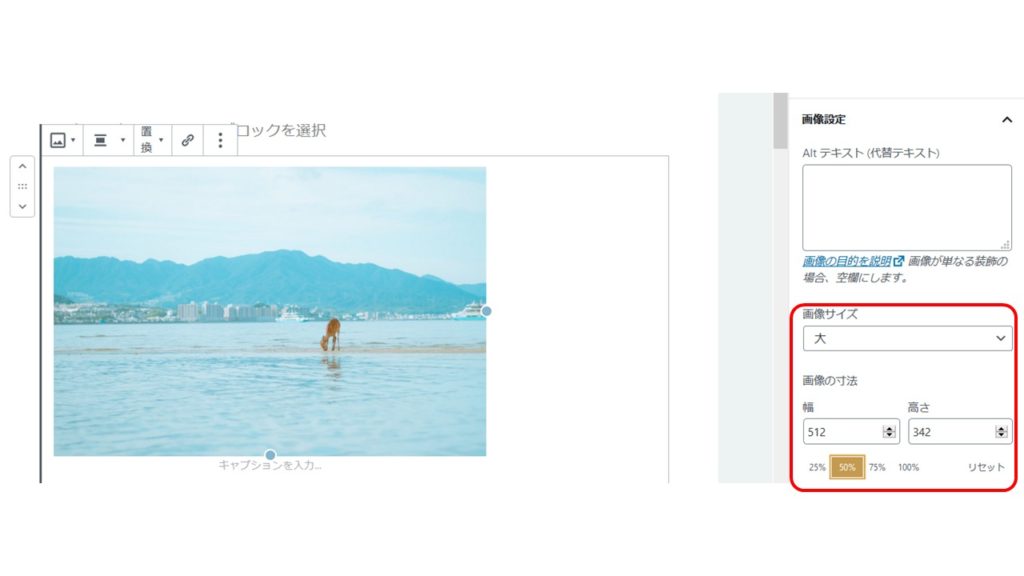
画像を選択中は右側の設定画面に専用の項目が出てきます。
ここで画像のサイズを変更することができます。
サイズの指定方法は以下の3種類です。
・画像サイズ(フルサイズ、大、中、サムネイル)
・画像の寸法(自由指定)
・比率(25%,50%,75%,100%)
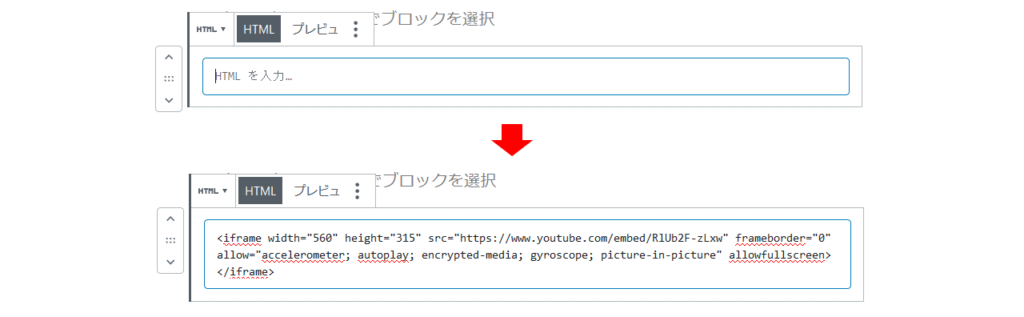
カスタムHTML
「カスタムHTML」はネット上の様々なコンテンツを埋め込むときに使います。
具体的にはYouTube, Instagram, Twitter, アフィリエイトの商品リンクなどで使用します。

それぞれ埋め込みたいHTMLをコピーしてきて、カスタムHTMLに貼り付ければ完了です。
ブロックの上にあるプレビューを押すと、ちゃんと埋め込みができているか確認できます。
今回はYouTube, Instagram, Twitterを埋め込むためにコードをコピーする方法をご紹介します。
YouTube

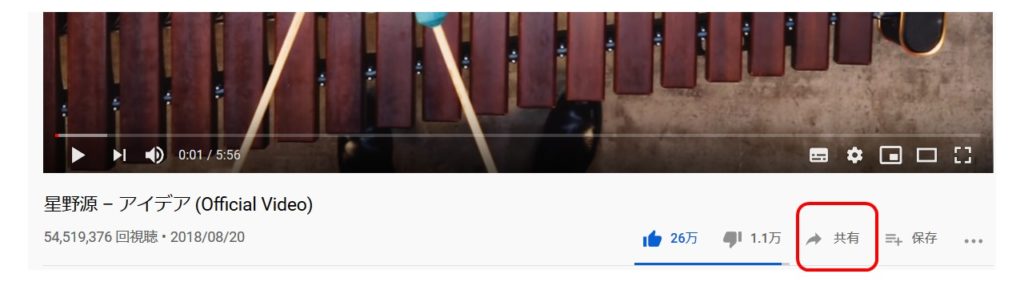
まず埋め込みたい動画のタイトル横の「共有」を押します。

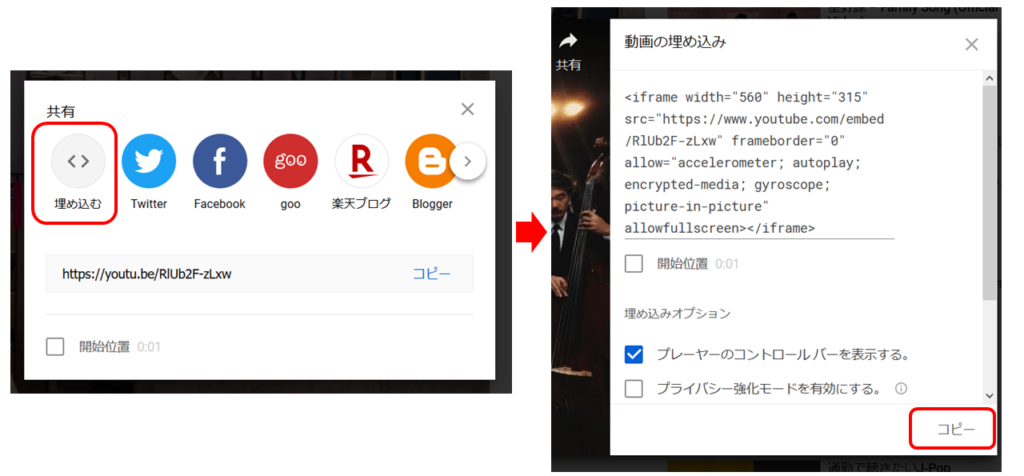
その後開いたタブの「埋め込む」を押して、次のタブで「コピー」を押したらYouTubeでの作業は完了です。
ここで動画の開始位置を設定することもできます。
開始位置を設定する場合は「開始位置」にチェックを入れて、開始時間を指定してあげます。
あとはカスタムHTMLに貼り付けすれば埋め込みができます。

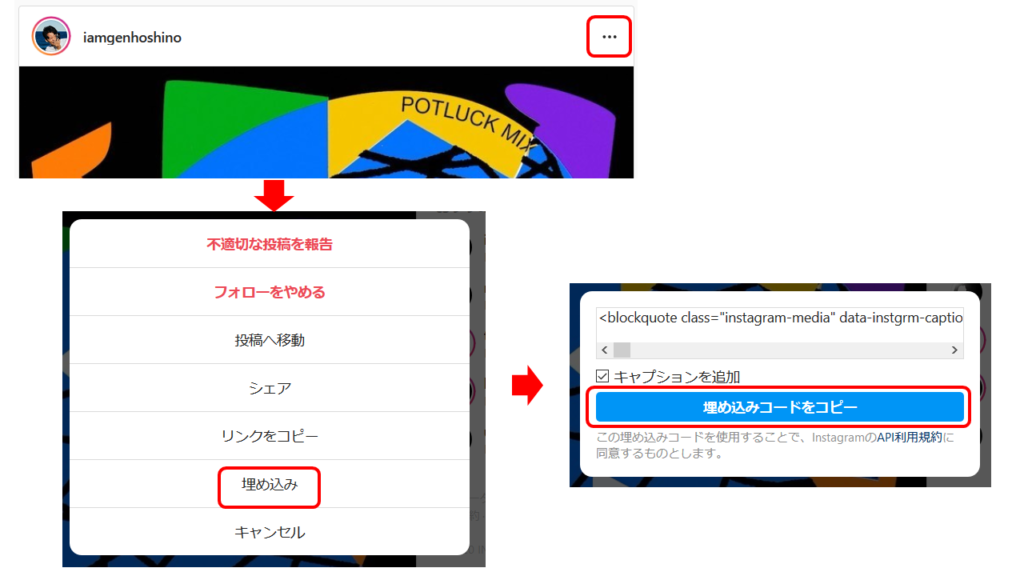
Instagramでは埋め込みたい投稿の右上のマークを押して、「埋め込み」「埋め込みコードをコピー」の順にクリックすればコピーは完了です。

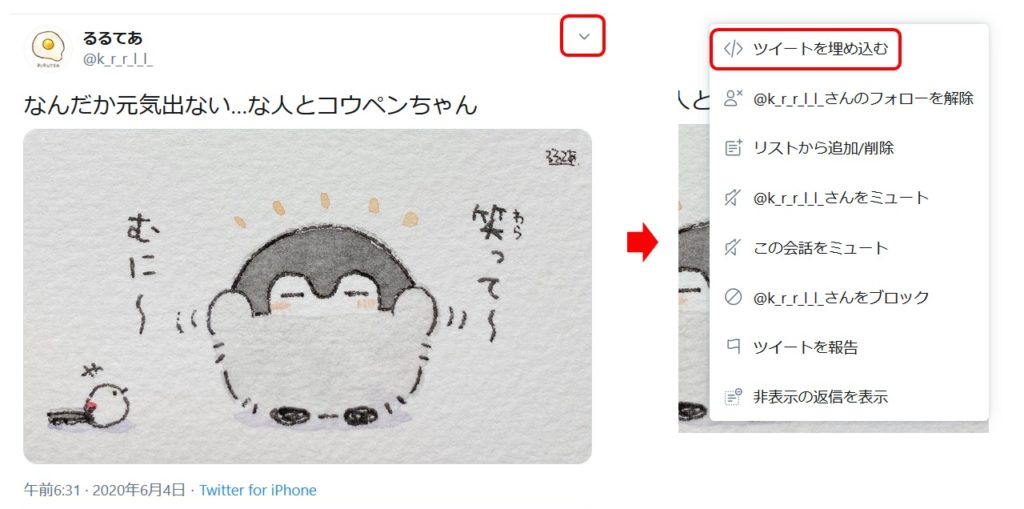
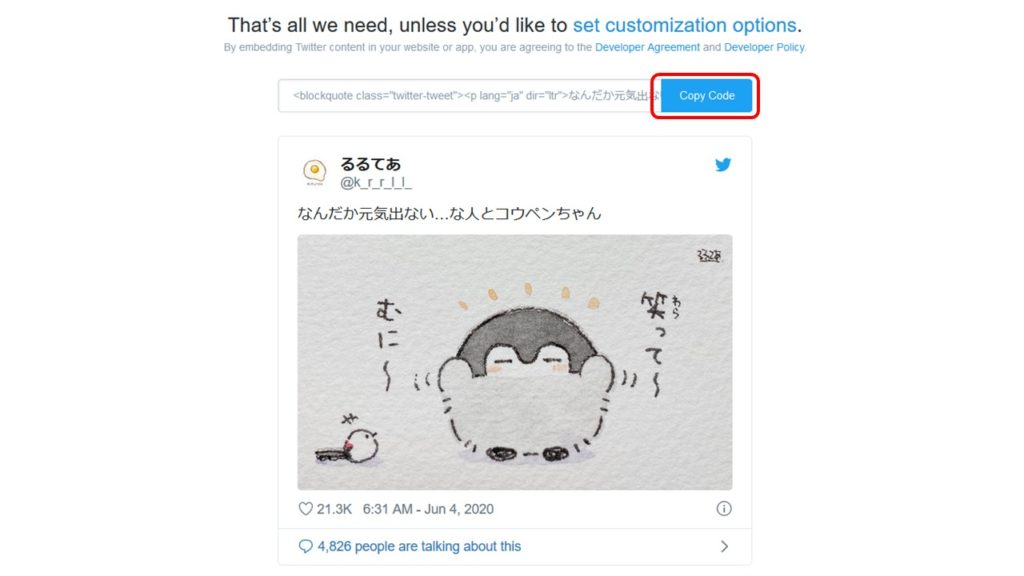
Twitterでは埋め込みたい記事の右上のボタンを押して、「ツイートを埋め込む」をクリックします。

別のページに飛ぶので、そこで「Copy Code」をクリックすればコピー完了です。
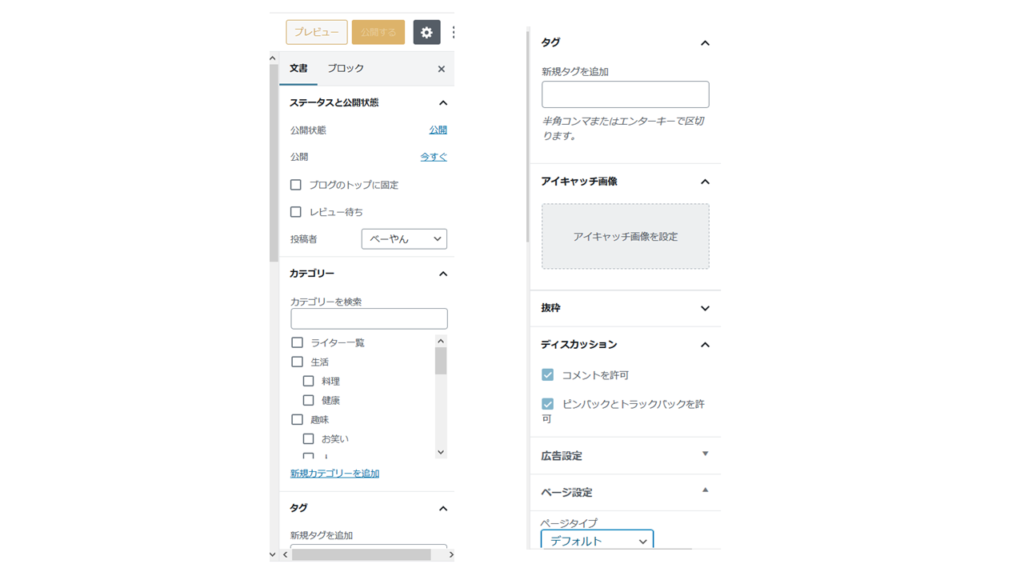
設定

設定は編集画面の右側に表示されます。
隠れている場合は右上の歯車マークをクリックすると出てきます。
設定ではその名の通り各種設定を行うことができます。
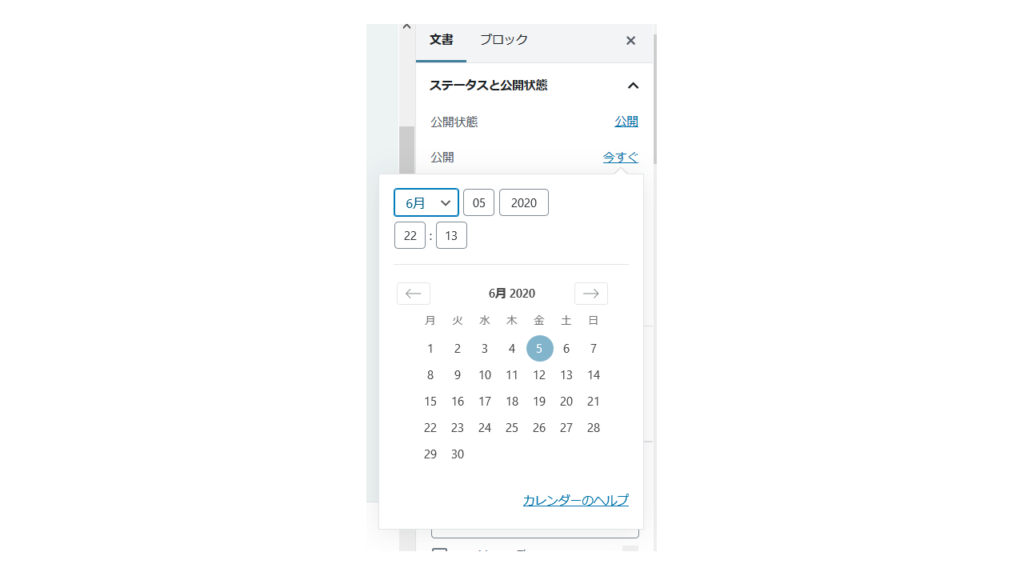
公開設定

記事の公開に関する設定ができます。
この項目で一番使うのは公開のタイミングの設定です。
公開のタイミングを「今すぐ」から希望の日時に変更してあげることで、設定したタイミングで自動的に記事がアップされるようになります。
毎日投稿をする場合や、情報解禁のタイミングに合わせて記事をアップする場合などに役立ちます。
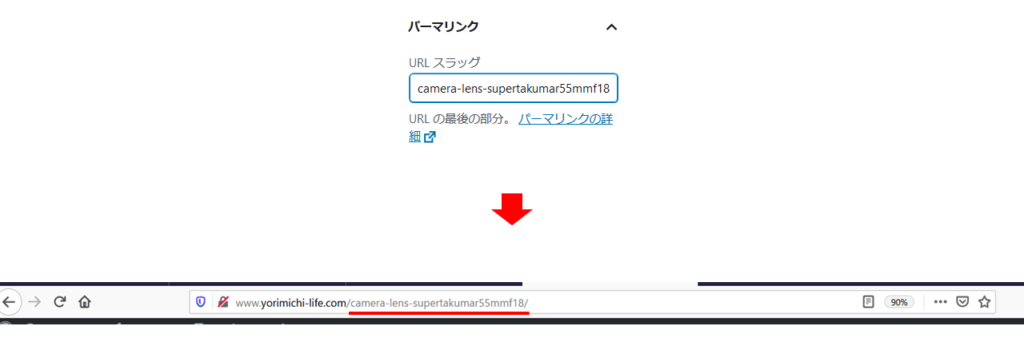
パーマリンク

パーマリンクとはその記事のページのURLに関する設定です。
基本的にはサイトのURLの後ろにくっつくものになります。
ここで使えるのは
・小文字のアルファベット
・半角数字
・ハイフン(-)
の3種類のみです。スペースは使えないので注意しましょう。
これは検索に引っ掛かりやすくするSEO対策では重要な役割を果たします。
はじめのうちはその記事を表す言葉をアルファベットの小文字で入れるというイメージでOKです。
パーマリンクは一度下書き保存をしないと表示されません。
また、複数の記事で同じURLスラッグにならないように注意が必要です。
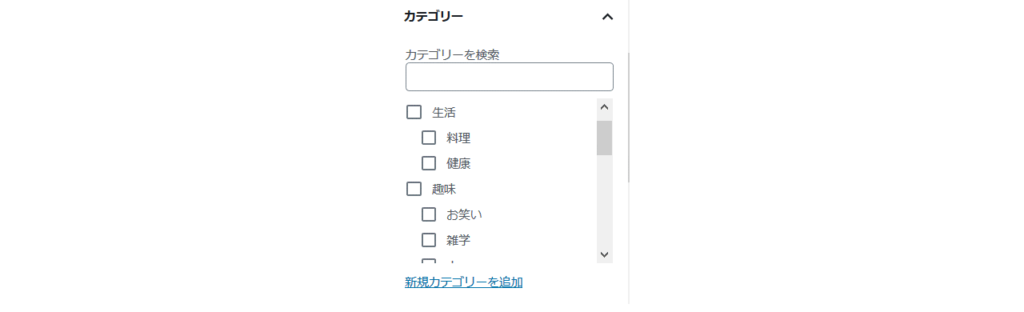
カテゴリー

カテゴリーは読んで字のごとく記事のカテゴリーを設定できます。
このカテゴリーはWordPressで事前に登録をしておく必要があります。
このカテゴリー分けを利用してサイトのトップなどでカテゴリーに対応した記事の一覧を表示します。
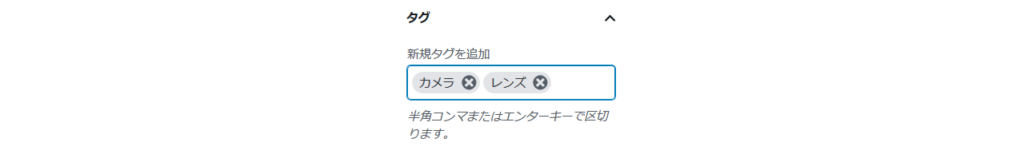
タグ

タグもそのままで、タグを設定することができます。
設定方法は「タグにしたいワード+カンマ(,)」で設定できます。
設定ができると上の画像のように色が変わります。
カテゴリーとタグの違いは、カテゴリーは事前に用意したカテゴリーから対応するものを選んで紐づけるのに対して、タグは自由にその場で作ることができます。
アイキャッチ画像

アイキャッチ画像とは、記事一覧などで記事の説明とともに表示される画像のことです。
「アイキャッチ画像を設定」をクリックした後、設定する画像を選択すれば完了です。
編集が終わったら
編集が終わったら右上にある「公開する」を押せば公開できます。
この時設定で公開日時を設定している場合は「公開予約」になります。
また下書き保存やページのプレビューも右上のボタンでできます。
まとめ
以上でWordPressでの基本的な記事の書き方は終了です。
もっと細かな設定があったり、検索上位になるためにはSEO対策をしたりとやることはいろいろあるのですが、初めて記事を書く上では今回の内容ができれば最低限OKだと思います。
私も勉強中なので難しい内容まではわかりませんが、考えすぎないでまずは書いてみることが大切だと思います。
みなさんのWordPressライフへのお手伝いにちょっとでもなれればうれしいです。
一緒に素敵なサイトを作っていきましょう!